Quickstart
In this guide, we’ll build a demo game called Speed Racer using a template. Once setup, users will be able to connect their wallet and perform on-chain actions without signing transactions or paying gas.
Try it out by downloading the game using the links below

Download Speed Racer for Mac

Download Speed Racer for Windows
Architecture
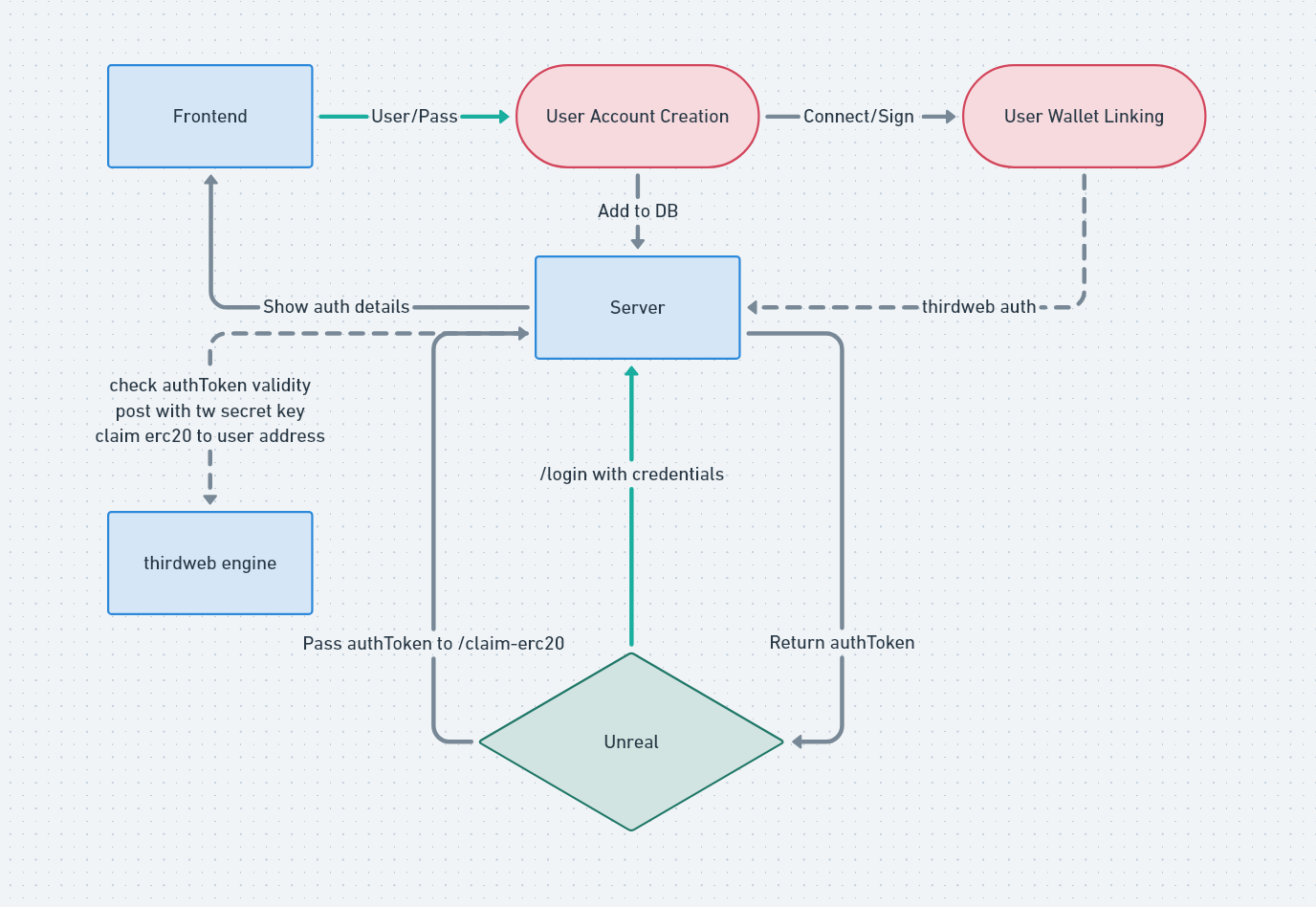
We recommend the following architecture to build production-grade games on Unreal Engine

There are 2 thirdweb tools being used here
- Connect: This is used to link user wallets to your game. This step needs to be done in a browser environment.
- Engine: Once you have a wallet linked to a game user, you can use engine to perform all blockchain interactions.
1. Set up Engine
This example makes use of thirdweb Engine, a backend HTTP server that calls smart contracts using your managed backend wallets.
You’ll need an instance running for your server to interact with the blockchain. Learn how to set up your own Engine instance.
2. Set up website and backend
We’ll need a website for users to sign up and link their wallets, and a backend to handle wallet authentication, user registration and interaction with engine.
Here’s a step by step guide to deploy your client/server:
To deploy a client/server:
- Clone https://github.com/thirdweb-example/engine-express/
- Install client dependencies
cd clientandyarn - Install server dependencies
cd serverandyarn - Navigate to the root folder and run
yarn - Replace the
.env.examplein the client/server folder with your own api key values and engine url. Ensure your api key can be used to authenticate with your deployed engine - We’ll be claiming ERC20’s from Unreal in this demo. Navigate to the engineController.ts file, and set your backend engine wallet as well as your Token Drop contract details - make sure you have claim conditions set up for your drop
- You can now run the client and server in two terminals using
yarn clientandyarn server - By default, the client runs on localhost:3000 and the server on localhost:8000
- Go ahead and create a user on your website, and link a wallet
- You are now ready to head into Unreal!
3. Build your Unreal Engine game
To simplify this part, we created a template for you with a simple script to interact with your server as per the architecture illustrated above. A level blueprint instantiates the UI, which has its own blueprint to interact with your server.
Clone https://github.com/thirdweb-example/unreal_demo and navigate to _Thirdweb/Scenes/Scene_Game to start the level.
You will be able to log in and see the output as the game polls and updates your balance whenever you collect an item while driving.
All thirdweb related assets are under the _Thirdweb folder in your Content Browser.